開發人員工具
使用 React 導覽時,改善除錯操作的開發人員工具。
如要使用開發人員工具,請安裝 @react-navigation/devtools
- npm
- Yarn
- pnpm
npm install @react-navigation/devtools
yarn add @react-navigation/devtools
pnpm add @react-navigation/devtools
此套件的 Hooks 僅在開發期間運作,而且已在產品環境中停用。您不需要執行任何特別的動作,就能將這些 Hooks 從產品環境的建置中移除。
API 定義
此套件揭露以下的 API
useFlipper
此 Hook 提供與 Flipper 整合,以供 React Native 應用程式使用。
警告
由於 Expo 管理的應用程式不支援 Flipper,因此此功能不適用於這些應用程式。
您需要執行以下動作,才能使用此 Hook
-
在您的應用程式中安裝
react-native-flipper套件- npm
- Yarn
- pnpm
npm install --save-dev react-native-flipperyarn add --dev react-native-flipperpnpm add --save-dev react-native-flipper -
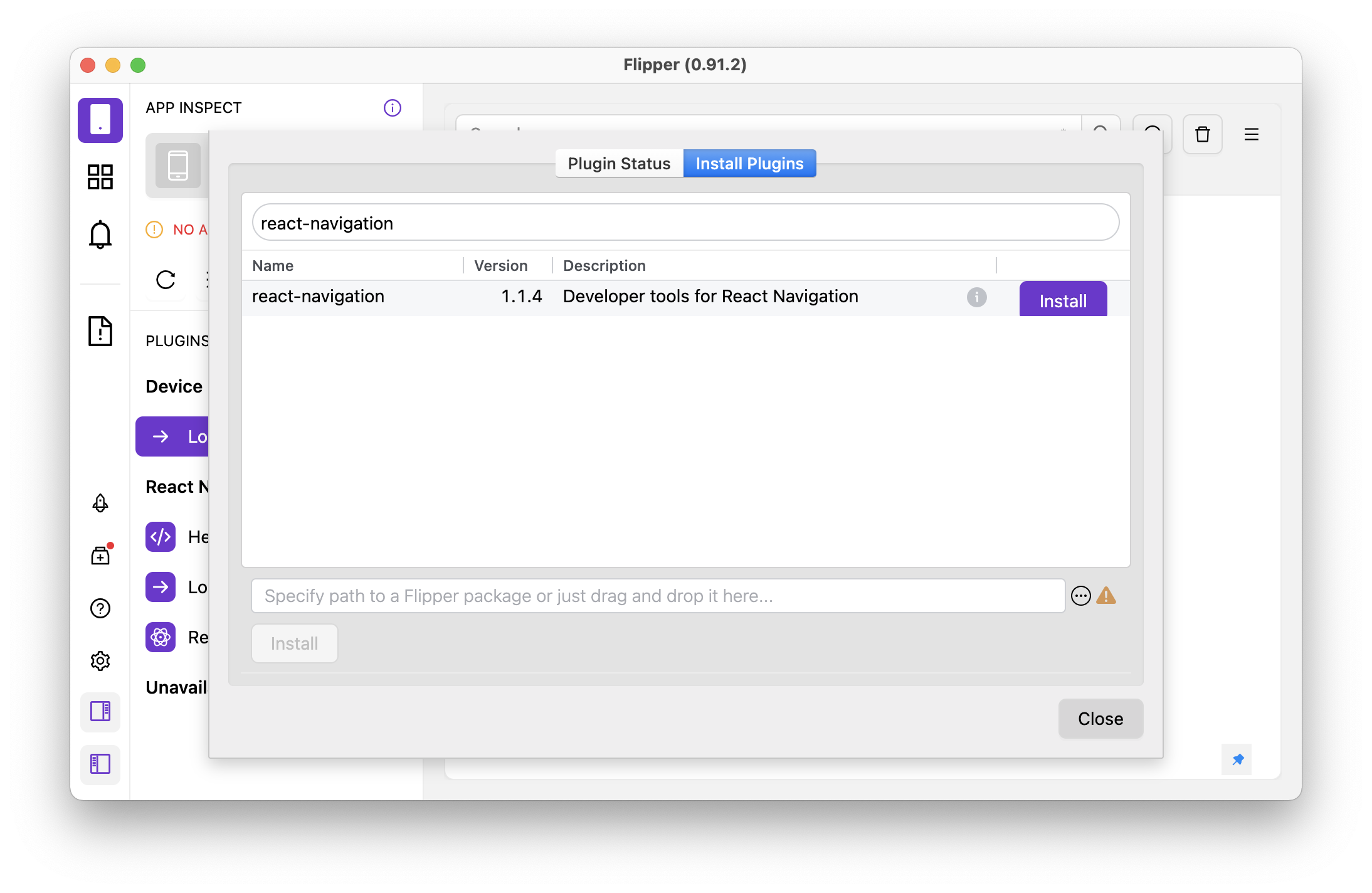
在 Flipper 應用程式中安裝
react-navigation外掛程式
用法
要使用 Hook,請匯入 Hook 並傳遞 ref 給 NavigationContainer 作為引數
import * as React from 'react';
import {
NavigationContainer,
useNavigationContainerRef,
} from '@react-navigation/native';
import { useFlipper } from '@react-navigation/devtools';
export default function App() {
const navigationRef = useNavigationContainerRef();
useFlipper(navigationRef);
return (
<NavigationContainer ref={navigationRef}>{/* ... */}</NavigationContainer>
);
}
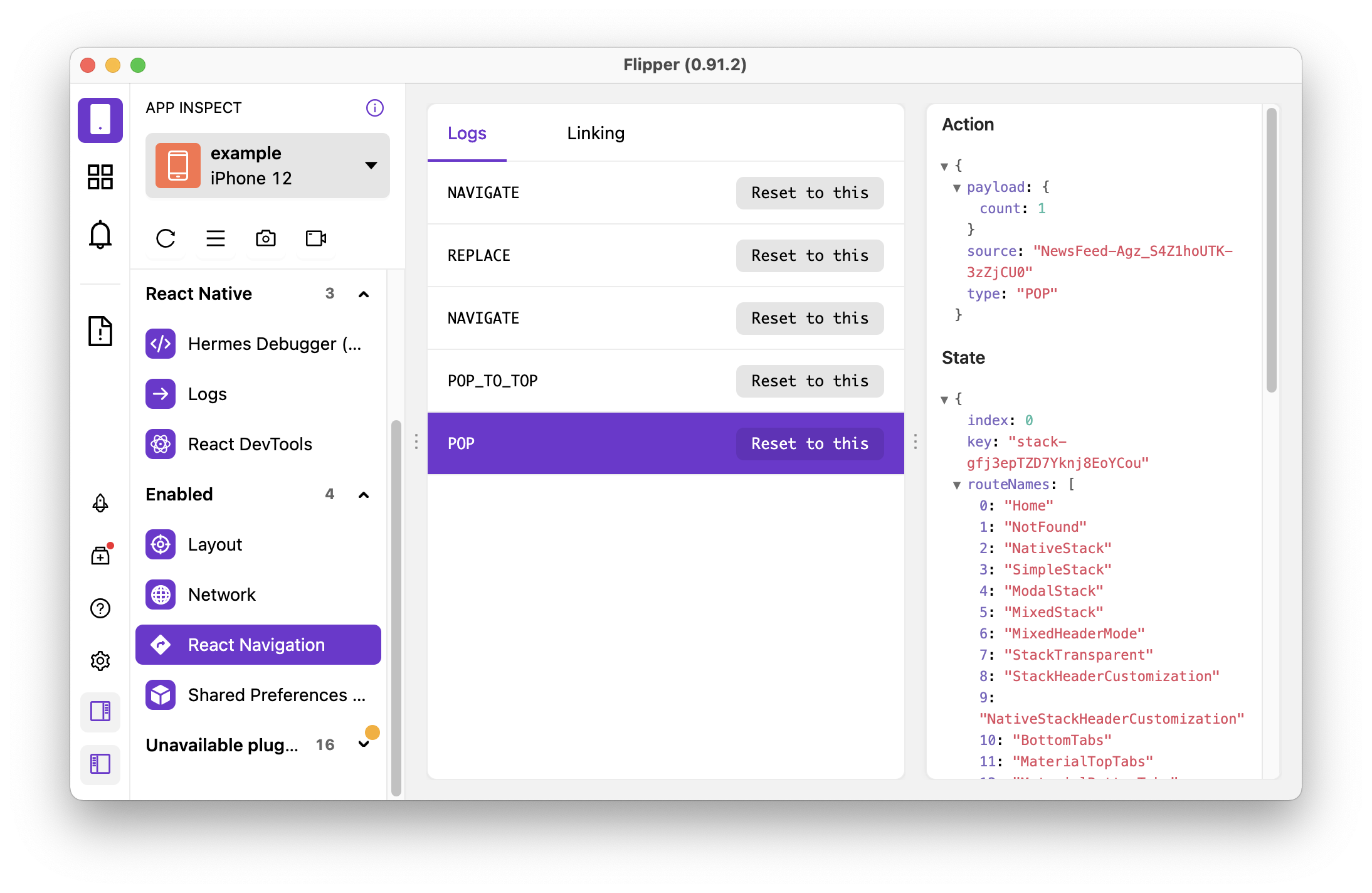
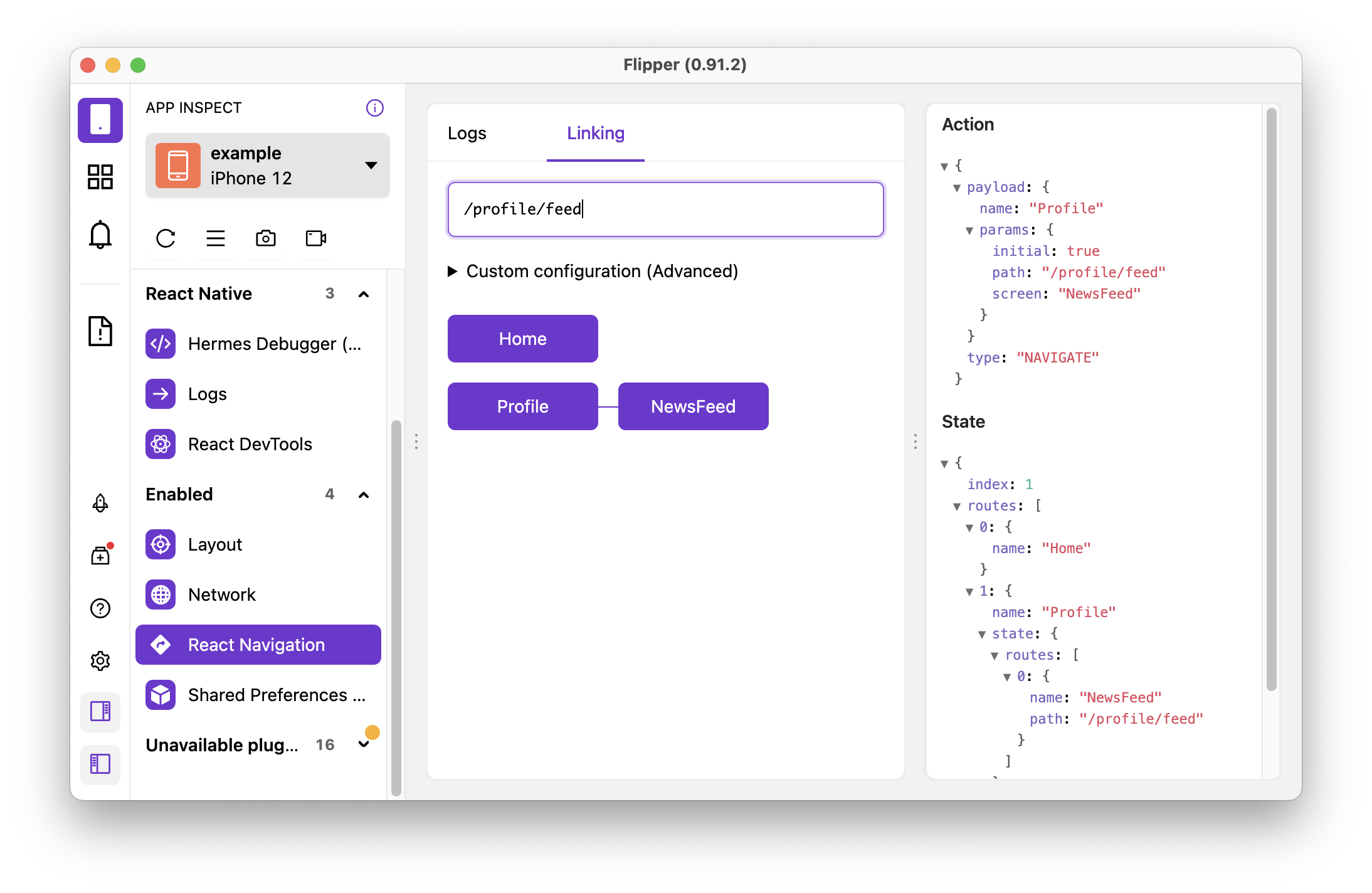
現在您就能在您的裝置連線到 Flipper 時,在 Flipper 中使用 React 導覽開發人員工具。


useReduxDevToolsExtension
此鉤子提供與 Redux DevTools Extension 的整合。它也可以與 React Native Debugger app 使用,該 app 包含這個擴充功能。
用法
要使用 Hook,請匯入 Hook 並傳遞 ref 給 NavigationContainer 作為引數
import * as React from 'react';
import {
NavigationContainer,
useNavigationContainerRef,
} from '@react-navigation/native';
import { useReduxDevToolsExtension } from '@react-navigation/devtools';
export default function App() {
const navigationRef = useNavigationContainerRef();
useReduxDevToolsExtension(navigationRef);
return (
<NavigationContainer ref={navigationRef}>{/* ... */}</NavigationContainer>
);
}
現在,你將可以在 Redux DevTools Extension 中查看 React Navigation 的記錄,例如當你使用 React Native Debugger app 偵錯應用程式的時候。