設定標題列
我們已經了解如何設定標題標題,但讓我們在繼續介紹其他選項前,先再複習一次,重複是學習的關鍵!
設定標題標題
Screen 元件接受 options 屬性,此屬性是一個物件或是傳回物件的函式,其中包含各種設定選項。我們對標題標題使用的選項是 title,如下面的範例所示。
function StackScreen() {
return (
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{ title: 'My home' }}
/>
</Stack.Navigator>
);
}

在標題中使用參數
若要使用標題中的參數,我們需要將螢幕的 options 屬性設定為傳回組態物件的函式。您可能會想要嘗試在 `option` 中使用 `this.props`,但因為它在元件呈現之前就已被定義,所以 `this` 不會參考元件的執行個體,因此不存在任何屬性。反之,如果我們將 `options` 設定為函式,React Navigation 會呼叫它,並附上包含 `{ navigation, route }` 的物件,而我們在此最關心的是 `route`,它指的是作為 `route` 屬性傳遞至您螢幕屬性的相同物件。您可能記得我們可以使用 `route.params` 來取得參數,因此我們在下方使用該參數,將參數萃取出來並作為標題。
function StackScreen() {
return (
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{ title: 'My home' }}
/>
<Stack.Screen
name="Profile"
component={ProfileScreen}
options={({ route }) => ({ title: route.params.name })}
/>
</Stack.Navigator>
);
}
傳入 options 函式的引數是具有下列屬性的物件
navigation- 畫面中的 navigation prop。route- 畫面中的 route prop。
我們只在上述範例中需要 route prop,但在某些情況下也需要使用 navigation。
使用 setOptions 更新 options
通常必須從已裝載的畫面元件更新目前畫面的 options 組態。我們可以使用 navigation.setOptions 執行此動作
/* Inside of render() of React class */
<Button
title="Update the title"
onPress={() => navigation.setOptions({ title: 'Updated!' })}
/>
調整標頭樣式
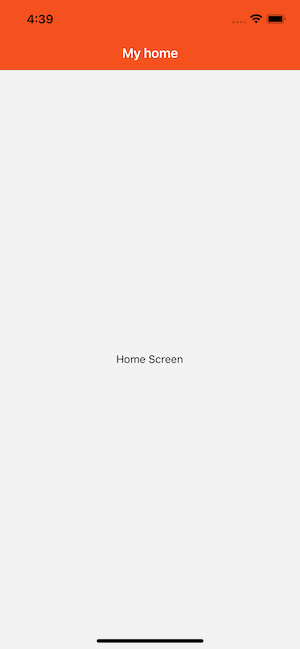
當您自訂標頭樣式時,有三個主要屬性可以使用:headerStyle、headerTintColor 和 headerTitleStyle。
headerStyle:會套用到包住標頭的View的樣式物件。如果您在其中設定了backgroundColor,那將會是標頭的顏色。headerTintColor:返回按鈕和標題都會使用此屬性作為其顏色。在下面的範例中,我們將色調顏色設定為白色 (#fff),因此返回按鈕和標題會是白色。headerTitleStyle:如果要自訂標題的fontFamily、fontWeight和其他Text樣式屬性,可以使用此屬性執行此操作。
function StackScreen() {
return (
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{
title: 'My home',
headerStyle: {
backgroundColor: '#f4511e',
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
}}
/>
</Stack.Navigator>
);
}

這裡有幾點需要注意:
- 在 iOS 中,狀態列文字和圖示為黑色,這在深色背景中顯示效果不佳。我們在此不會討論這個部分,但您務必確保狀態列組態符合您的畫面顏色 如狀態列指南中所述。
- 我們所設定的組態只用於首頁畫面;當我們導覽至詳細資訊畫面時,預設樣式將會恢復。我們現在將瞭解如何在多個畫面間共用
options。
在多個畫面間共用通用的 options
在許多螢幕中,想要以類似的方式設定抬頭是很常見的。例如,您的公司品牌顏色可能是紅色,因此您想要讓標頭背景顏色變為紅色,色彩變為白色。很方便的是,這些就是我們在執行範例中使用的顏色,而且您會注意到,當您導航至 DetailsScreen 時,顏色會變回預設值。如果我們必須將 options 標頭樣式屬性從 HomeScreen 複製至 DetailsScreen,而且針對我們在應用程式中使用的每一個單獨螢幕元件,是否會非常糟糕?謝天謝地,我們不用這樣做。反之,我們可以將設定往上移動到原生堆疊導覽器,位於 screenOptions 屬性之下。
function StackScreen() {
return (
<Stack.Navigator
screenOptions={{
headerStyle: {
backgroundColor: '#f4511e',
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
}}
>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{ title: 'My home' }}
/>
</Stack.Navigator>
);
}
現在,屬於 Stack.Navigator 的任何螢幕,都會有我們精彩的品牌樣式。但肯定還是有辦法在需要時覆寫這些選項吧?
以自訂元件取代標題
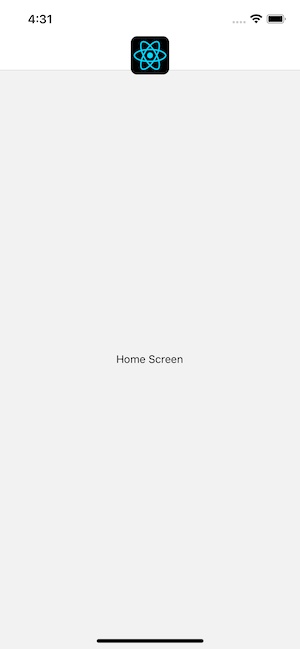
有時候您需要的控制權超過變更標題的文字和樣式——例如,您可能想要呈現一個影像取代標題,或將標題製成一個按鈕。在這些案例中,您可以完全覆寫用於標題的元件並提供您的元件。
自訂標頭標題元件function LogoTitle() {
return (
<Image
style={{ width: 50, height: 50 }}
source={require('@expo/snack-static/react-native-logo.png')}
/>
);
}
function StackScreen() {
return (
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{ headerTitle: (props) => <LogoTitle {...props} /> }}
/>
</Stack.Navigator>
);
}

您可能會納悶,為什麼在我們提供元件而不是像之前一樣提供 title 的時候,要使用 headerTitle?原因在於 headerTitle 是專屬於標頭的屬性,而 title 也會用於標籤區塊、抽屜等。headerTitle 的預設值是顯示 title 的 Text 元件。
其他設定
您可以於 createNativeStackNavigator 參考 中,閱讀原生堆疊導覽器內螢幕可用 options 的完整清單。
摘要
- 您可以在螢幕元件的
options屬性內自訂標頭。請於 API 參考 中,閱讀選項的完整清單。 options屬性可以是物件或函式,如果是函式時,則會將包含navigation和route屬性的物件提供給該函式。- 初始化堆疊瀏覽器組態時,你也可以在其中指定共用的
screenOptions,相較於該組態,屬性具有優先權。